Help Docs
Glossary
Unsure what we're talking about? Here is a guide to some commonly used terms.
A Reminder on How to Get Support
We are happy to answer your questions and assist you in managing your website effectively.
When you send email to This email address is being protected from spambots. You need JavaScript enabled to view it. , please do the following:
- Please state your inquiry in the form of a question, i.e. How do I...
- Please include a link of the page you are referencing
- Please include a screenshot of what you are seeing (if possible).
Even for needs that feel very urgent (i.e your website appears to be down), email is the best way of contacting us so that we can troubleshoot accordingly.
Joomla
![]()
Joomla is an open-source content management system for publishing web content. It is the platform we've used to build your website. You can see the Joomla icon in the top left corner when you're logged into the backend of your website. Clicking on it will take you to your Control Panel/Dashboard.
Control Panel or Dashboard
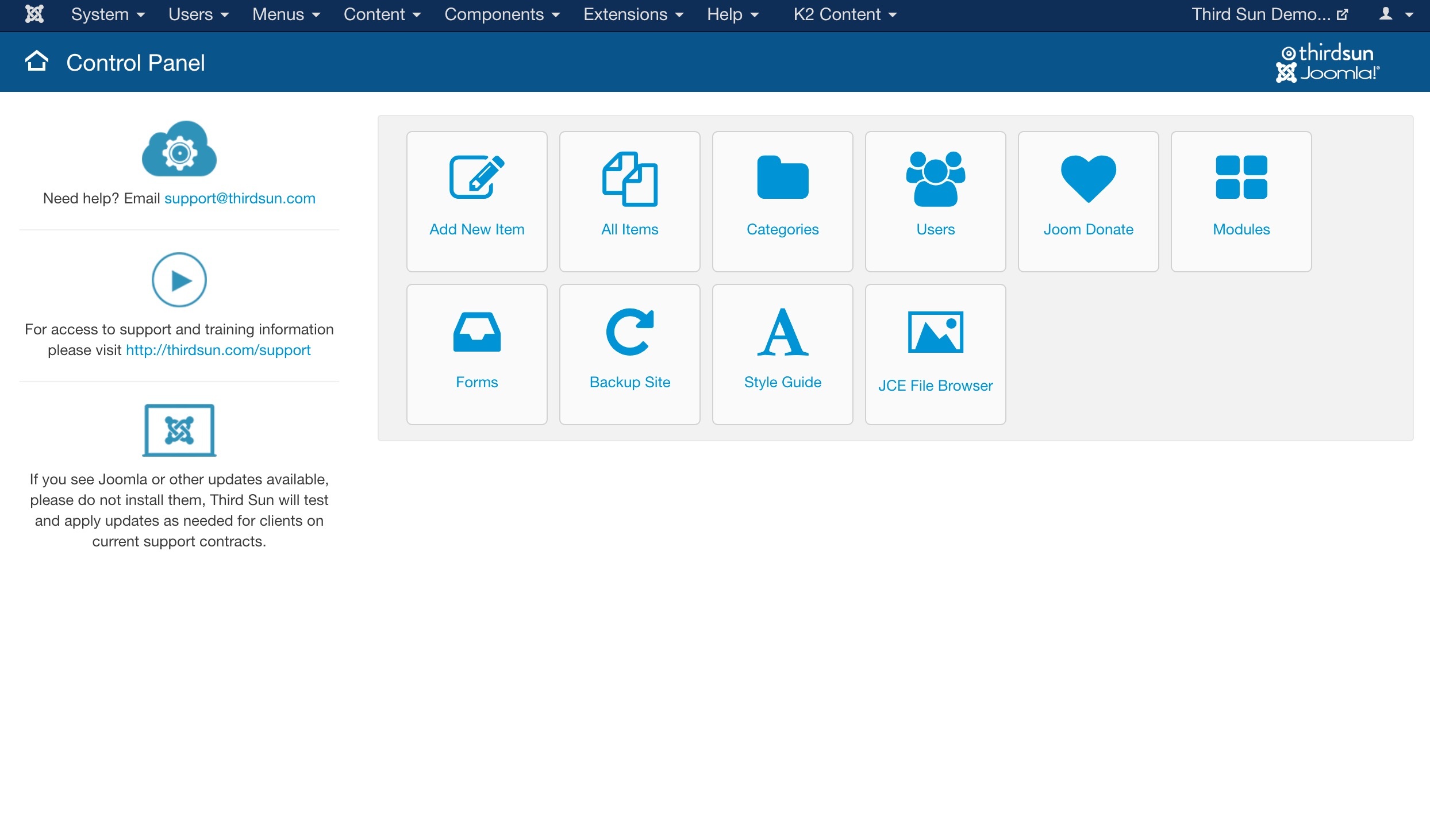
When you log in to your website's backend you will arrive at your Control Panel, also known as Dashboard. There you will find shortcut icons leading to your most frequently used features of your website.
Note: each website is custom built, so the shortcuts will vary from site to site, but your Control Panel will look similar to this:

As you navigate in Joomla, remember you can always click on the Joomla icon in the upper left corner from any screen to return the Control Panel.
![]()
Categories
The main buckets/siloes you organize articles into. These often mirror the sections in your main menu, but not always.
Example: Blog, About, Staff, Shop Online, News, etc.
Most of your copy will be in your Items but on occasion you may find content (images, links, modules, copy) in a Category.

Articles
Individual pieces of content that work like pages on your website. These are most likely where you'll add or edit most of your website's content.

Examples:
- Each staff member has their own Article that contains text/copy and an image.
- Each blog post is a separate Article, published in the 'Blog' Category
- The Category 'Services' has an Article for each Service you offer - like on our site: thirdsun.com/services
Components
Components are add-ons to Joomla that provide additional functionality to your website. These may things like calendars, photo galleries, shopping carts and more. Here's a help doc on managing updates for components — short version: through our support plans, we manage updates so you don't have to.
Modules
For best results, do not edit or delete modules unless you know what you are doing.
Modules are set up specific to your website layout and objectives - usually, they are either managing a function such as a news feed or slideshow or appear as static text such as a donate button or a footer.
Most blocks located on the homepage or footers are controlled in the Module Manager which you can view by clicking Modules from the Control Panel or going to Extensions > Module Manager.
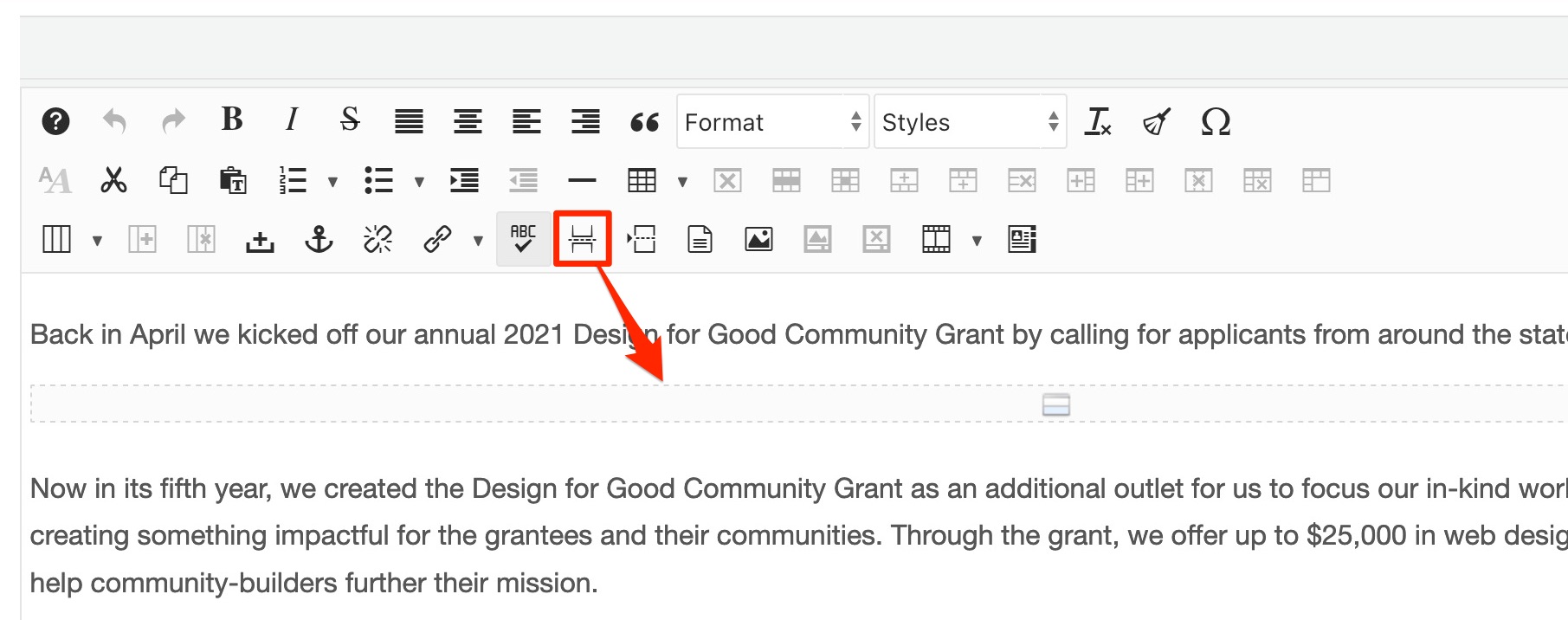
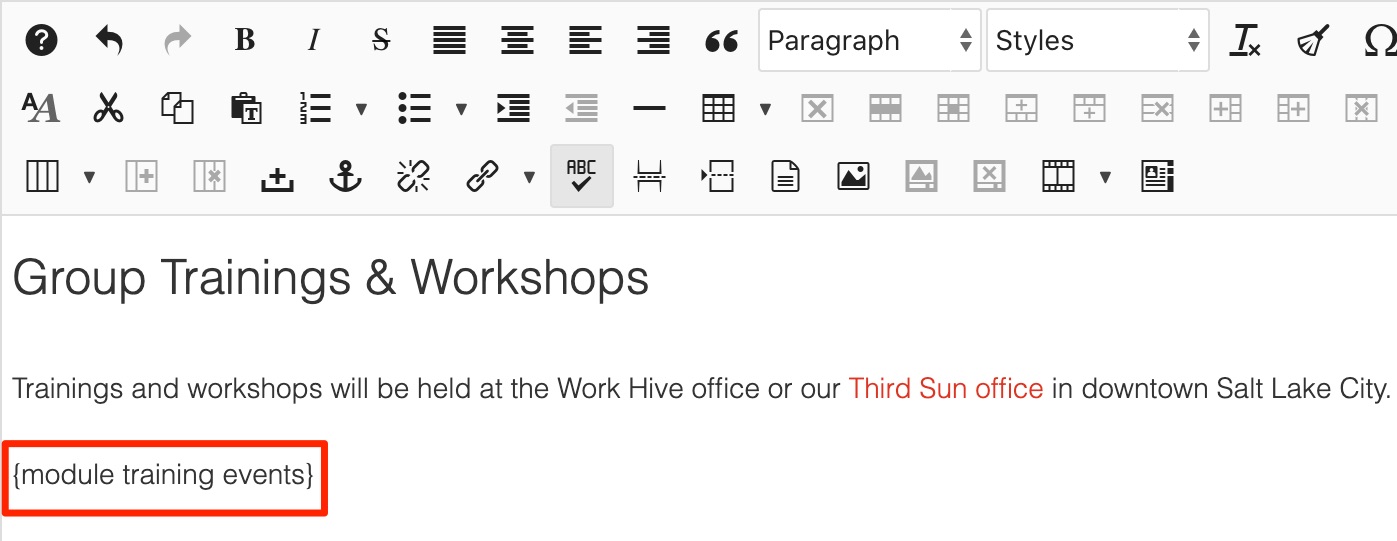
You may also see modules loaded into pages on occasion to help manage category feeds (such as board or staff pages or other more robust content needs). When you're editing a page, you may see something in curly brackets on the backend of your website like this:

These modules are pulling in specific content for this page and should not be deleted. If you need to edit the information they're pulling in, you can look for it in the Module Manager (see the steps above).
We strongly suggest contacting us if you have questions or need help making changes. If you need help with modules, email us at
Editing Menu or Content Editor
In Articles, Categories, and Custom Modules you will find the same Editing Menu/Content Editor to help you edit your content. It looks pretty similar to editors you may be familiar with in Word or other text editors and on other website editing platforms like WordPress.

Copy
Copy refers to the edited, proofed, and approved text you'd like to display publicly somewhere on your website.
Headings
Your site is set up with pre-defined styles for the various built-in heading styles. The size, color, spacing, etc are all defined in the stylesheet so changes can be made universally.
Headings serve both structural and accessibility purposes in web design. They create a clear content hierarchy that helps users and search engines understand the organization of a page's information. Proper heading structure is crucial for screen reader users who navigate pages by jumping between headings and for SEO optimization since search engines use headings to understand content relevance and page structure. Using headings incorrectly (like skipping levels or using them purely for styling) can confuse assistive technologies and diminish the overall user experience.
Heading1
(usually reserved for the item title)
Heading2
Heading3
Heading4
Hero/Hero Image
You may hear us refer to your site's hero or hero image. The hero is the image at the top of your homepage — these are also sometimes called sliders, carousels, or other various names. Sometimes there are several images that rotate, and they often have text overlaid. If you're seeking to change your hero image, here's some info:
https://thirdsun.com/help-docs/editing-homepage/your-hero-image-or-slider-at-top-of-the-page
We recommend contacting us to swap out hero images. Here are some basic rules we like to follow:
- images that are high-quality files (not too small - these may display on large screens and shouldn't be pixelated )
- clear images with not too much distraction - this is the first thing people see, the message should be clear. Clutter gets in the way.
- No infographics/flyers. There is a temptation to put important messages in the hero, but research shows these often get ignored by users. This is also not good for accessibility, they can be hard to read on different devices like phones and do not work with screen readers. It's better to take the text from your flyer and put it in a news/blog item, then put a message on the homepage (or popup) directing users to the information.
To get it changed, please take these into consideration and reach out to us with your new image(s) and we can get them updated.
Cache
Your cache is something you may hear us reference from time to time. Your browser has a cache, and the backend of your website has its own cache as well. A cache is a stored version of a site's elements (i.e. data like files, images, and scripts) that your browser, computer, or the site itself has saved in order to load the site quickly in the future. When you visit a website for the first time it can sometimes be slow to load in all the elements of the site, a cache saves some of that info so that the next time you visit, the site will load faster.
If you make changes and they're not showing up, it may be because the cache is showing you an older version. Here's our tips and info on clearing your cache and getting your changes to show up.
Accordions/Sliders
Some sites have elements called accordions or sliders that help display information that may otherwise take up a lot of space on the page and lead to too much scrolling or make information hard to find. Here's an example:
If you're not using these currently and would like to have them, contact us to get set up.
Style Sheet
When we talk about your site's style sheet(s) we're referring to the coding that defines the design of your website, like colors, fonts, and layout. This coding is called CSS, for Cascading Style Sheets. Each website we make is custom designed and built for you, we don't use templates because we want each site to be tailored to the client and their unique set of needs. Here's a little more info on style sheets and design.
If you'd like to make changes to your site's design, please contact us to discuss your options.
Read More
A "Read More" break is a way to define the intro text that displays for items on a page with several items like Staff or Blog. For example, if you have a staff page where the person's name, title and phone number displays, and then you click their item to show that information along with a full bio. Here's a help doc on adding Read More breaks, and this page gives instructions on adding staff pages specifically. Note: not all sites use these, if you want to be able to define intro text to display your blog or other pages differently, please let us know.