Help Docs
Photos and Images
Some helpful information about editing photos for the web.
Size
Photo size is really important and ties into photo quality. Do not use blurry or pixelated images on your website, especially on the home page. It looks unprofessional and reflects poorly on your organization. Don't try to blow up/enlarge small images, you'll need to start with large images. File size is also important to not slow down the loading time on your site, don't upload images that are more that 1mb each. Photo size is measured in three ways:
Pixels
These are like the inches or feet, the dimensions of a photo. For most hero images (the top/main images on a page) you want to have an image that is at least 1600 pixels wide. Often your Staff images will all be square and cropped to the same size. Check the size on similar existing images on your site to determine the best size for new images.
DPI - Dots Per Inch
You want all images for the web to be 72 dpi.
File Size
Most of the Joomla websites we create for our clients can handle very large files, but large files (or lots of files) can affect how fast your website loads. Try to keep your images to less than 1mb or 1,000kb each. A good image size to aim for is around 200-300kb per image.
You should be able to edit all of these dimensions (width, height, DPI and file size) in your photo editing software.
You can view other images on your website to get idea of size and format. If you want to find out the size of a image, you can do the following:
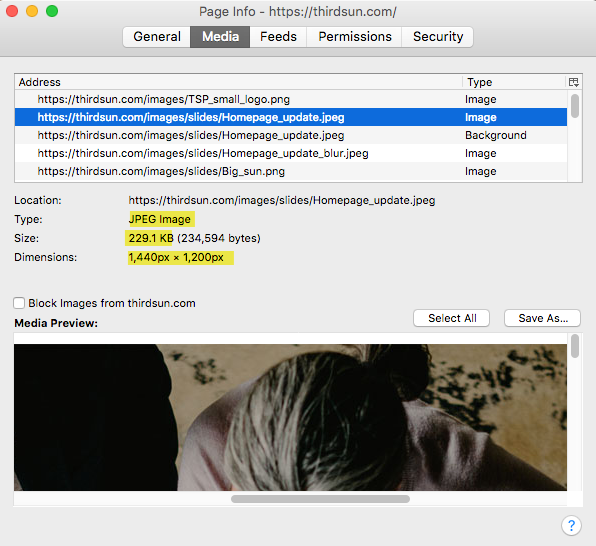
In Firefox you can right click on an image and select View Image Info. You will get the screen below that shows you the file type, file size, and image dimensions.
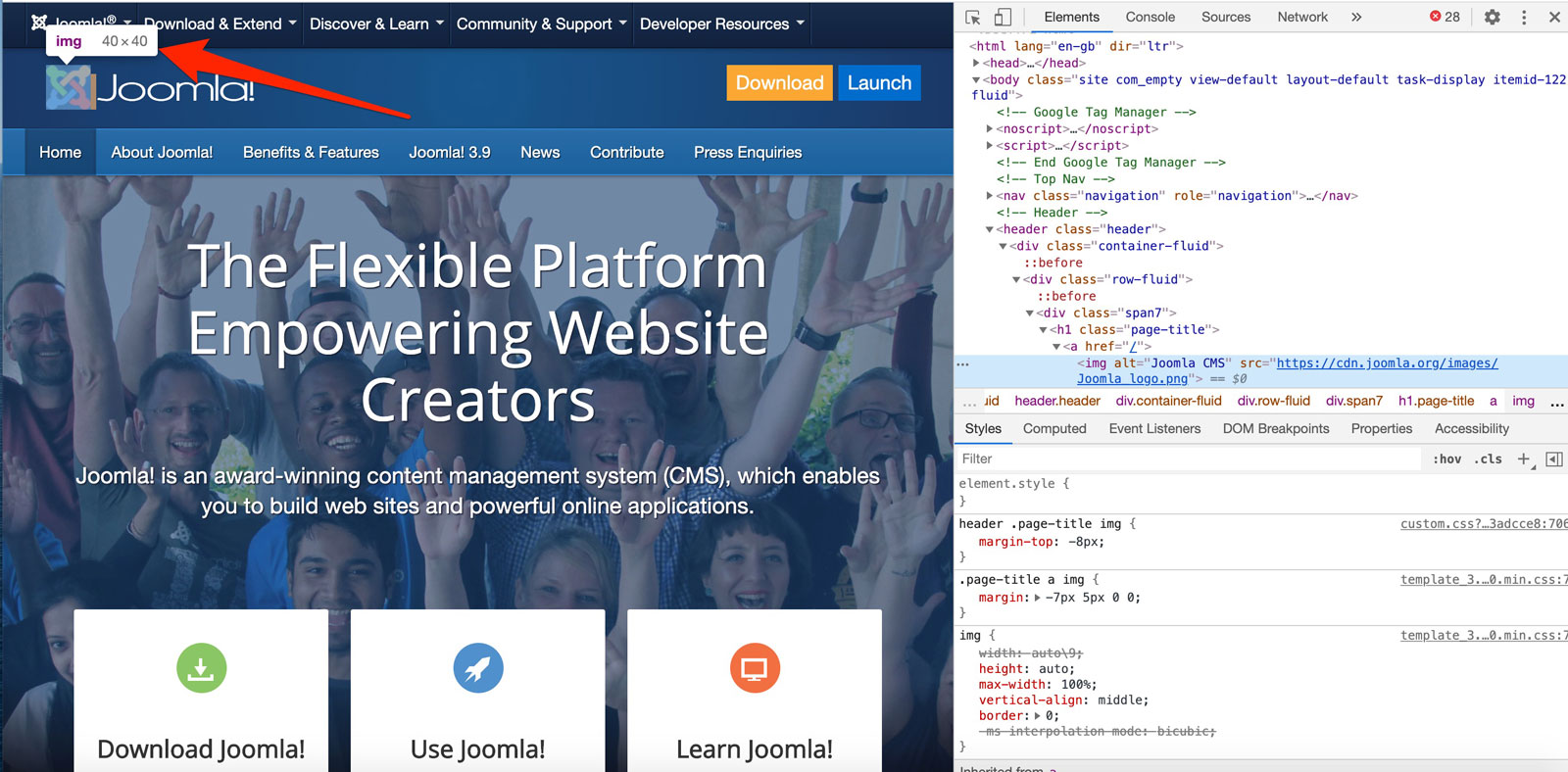
In Chrome, you can right click on the image and select Inspect. You will see the following which displays the image's dimensions.
To see an image's size when viewing in your files:
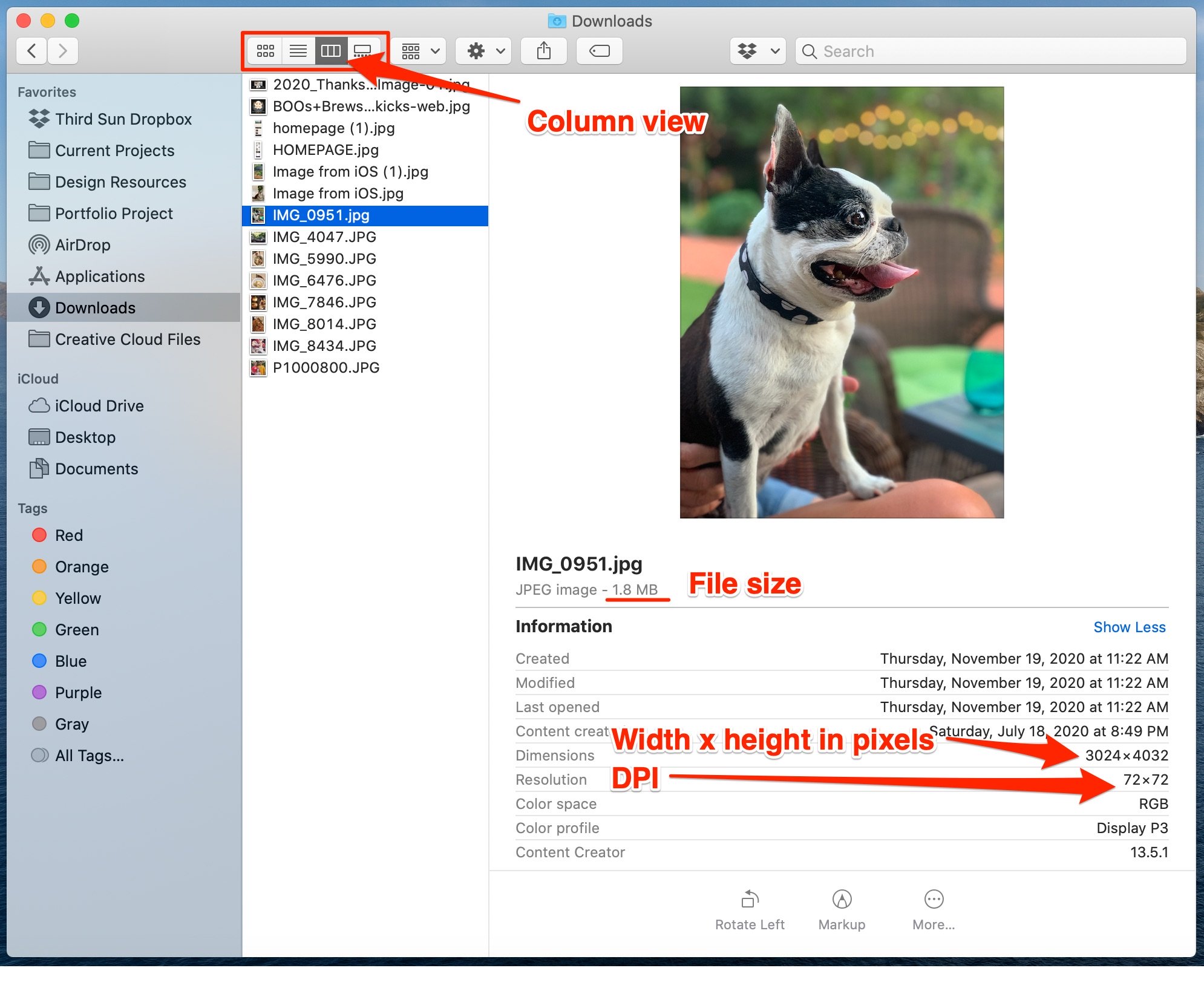
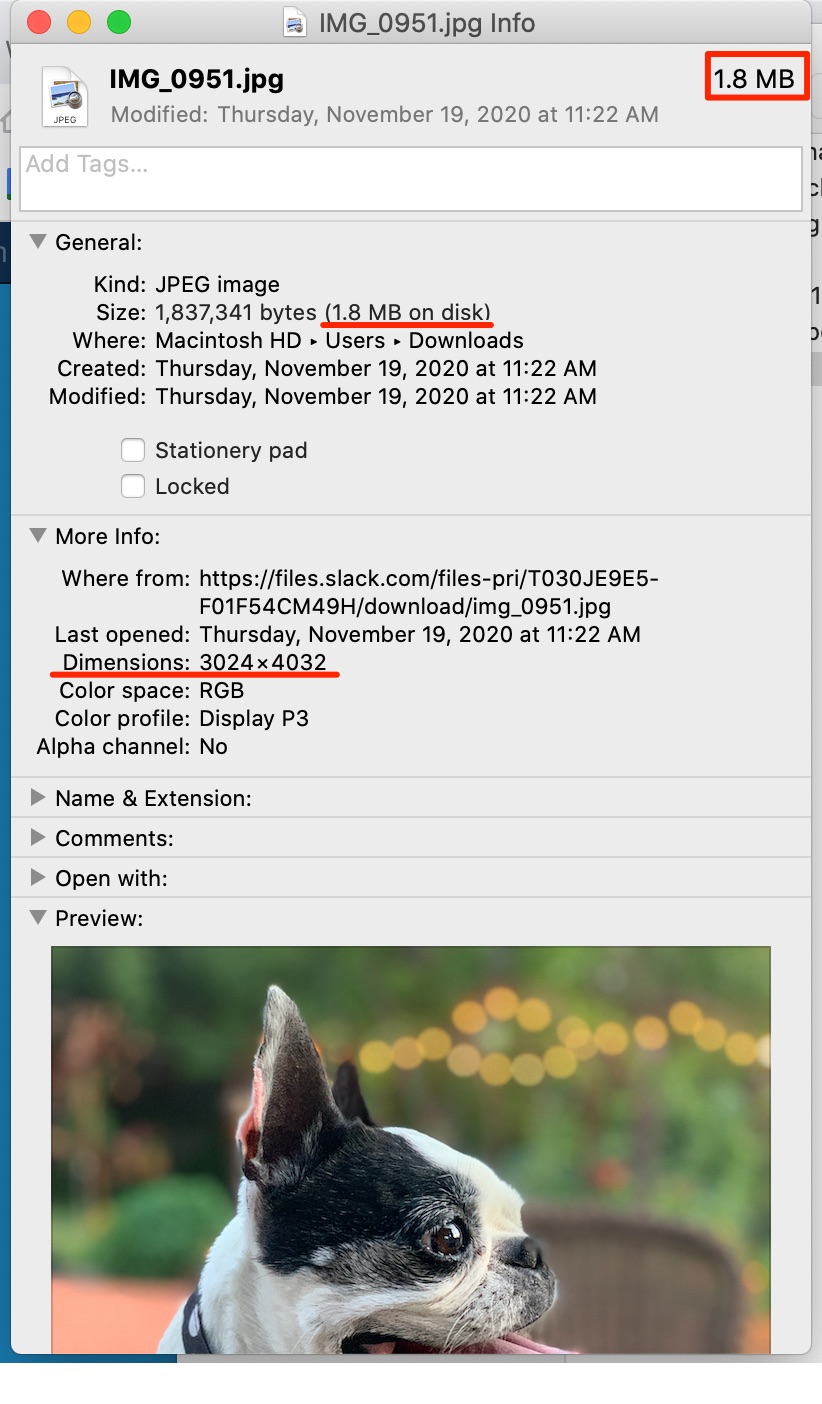
On a Mac: In Finder sort your file view by Columns. Select your desired file, and the details will all show in the column to the right. If you don't see them try making the Finder window bigger and it will show more details. You can also right click or command+click and select "Get Info" to see the file size and dimensions.


On a PC: This can vary depending on your operating system. You can hover your cursor over an image until the dimensions appear. You can also try viewing your image in its folder and the bottom of the window should show the dimensions. Try expanding the folder window if you don't see them at first.
Image File Types: What’s the Difference?
For the web, the two main formats you want to use are jpg and png.
JPEG
- When to use: most of the time for photos.
- Online (compressed format) = smaller file size = faster load times.
- Avoid using for images with type/text or logos.
- Does not allow for transparent backgrounds.
PNG
- Also, compressed but files tend to be larger.
- Use if there is type/text involved.
- Better for logos online.
- Allows for transparent backgrounds.
- Use for email footers.
GIF
- Similar to png but older and was patented.
- Use png when possible.
- Less colors available
What about PDF?
PDF images must be converted into a JPEG or PNG. PDF Documents can be added using the Document Manager.
What's .ai or .eps?
These are file types you may have gotten from your graphic designer. They're able to be scaled and edited using graphic design programs. Without special programs like Adobe Illustrator you may not be able to open them. They're important for design use, like if you ever need your logo in printed materials, or if you need any alterations in the future so keep track of these files! They won't work to add to your website directly, but if you're working on a project with us please feel free to share them, they're useful for our designer.
Stock Photo Resources
A lot of organizations have photoshoots so that you have your own images to work with, but this isn't always the case and/or sometimes you find yourself needing to source imagery. Do NOT use images you have taken from the internet without permission. It’s illegal and not a good practice.
There are dozens of stock photo websites where you can legitimately find images for free or pretty inexpensively. Some also have stock videos. A few we've used are:
Try to find imagery that fits your organization's imagery and branding and doesn't feel overly stiff, posed, or inauthentic.
Free Image Editing Tools
We have access to Adobe PhotoShop but understand that not every organization is able to purchase photo editing software. If you can, we recommend it. If not, here is a list of free photo editing tools. Note: we haven't tried them all and can't guarantee their features or that they're all currently available for free:
