Add a Button-Style Link
Sometimes you'd like to add a button link to make a call to action stand out. How your button link appears (it's style) is predetermined in you Custom Style Sheet (CSS). This is not editable. Where you insert it, where you link it, and what copy you use in the button is up to you.
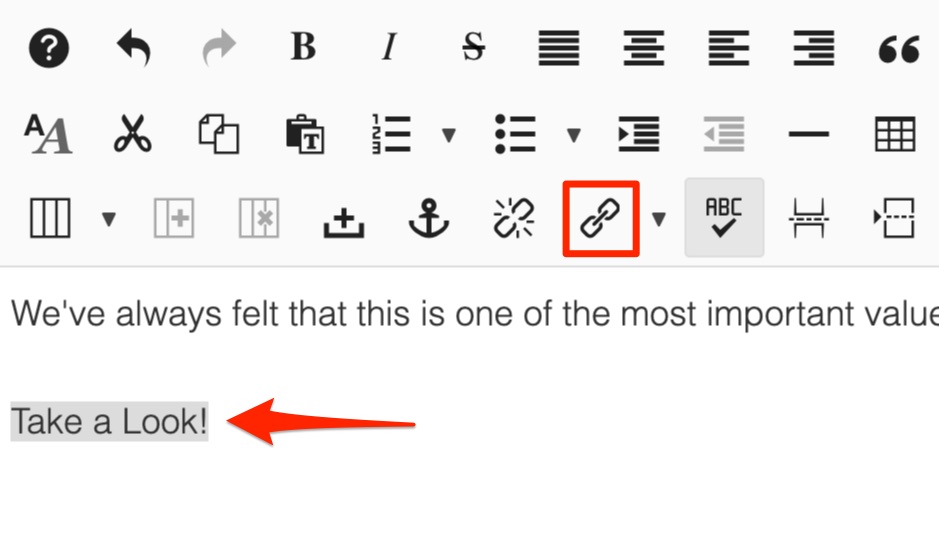
1. In your item's text editor area, enter the button's copy. Keep it short and clear what clicking on the button will get the user. Example: Take a Look!
Highlight your copy (text) and select the link button from your Editing Menu.

2. Create your link from the drop downs below or add an outside link in the URL space. For more help on this see: Add a Link.
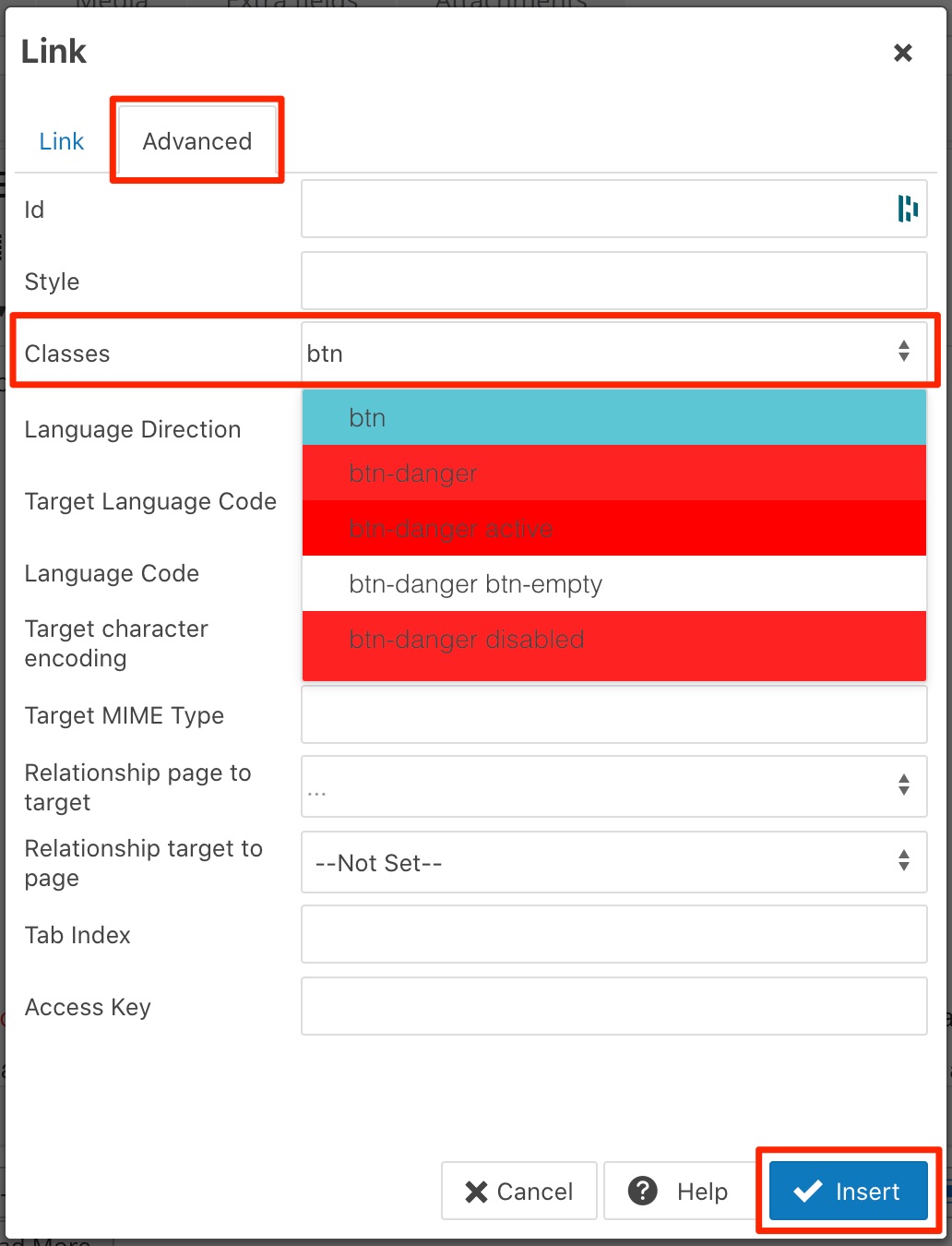
3. In the link window, tab to Advanced. Under Class enter btn.
4. Click on Insert at the bottom of the window.
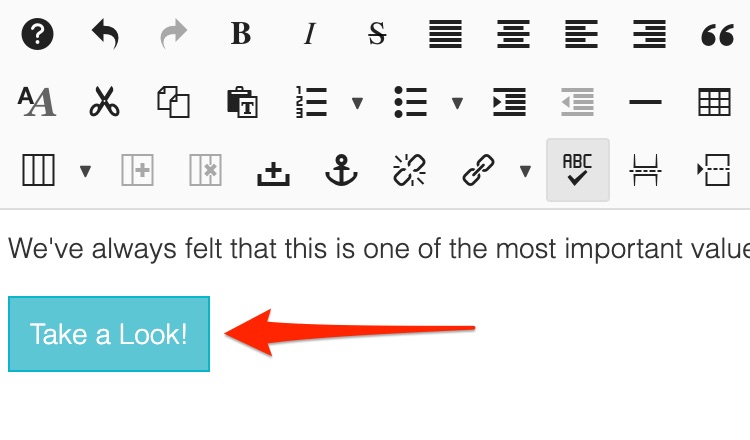
5. A button should appear over your copy now. Save & Close. Check the button on your published website to ensure it's working the way you intended.

#101692 views

