How to Organize Information with Columns
In our newer sites* we've often used columns to organize how content is displayed. These can contain text, images, and more.
To insert columns, first create some space or text below where you want to insert your columns. If you don't, it can be difficult to create text underneath them.
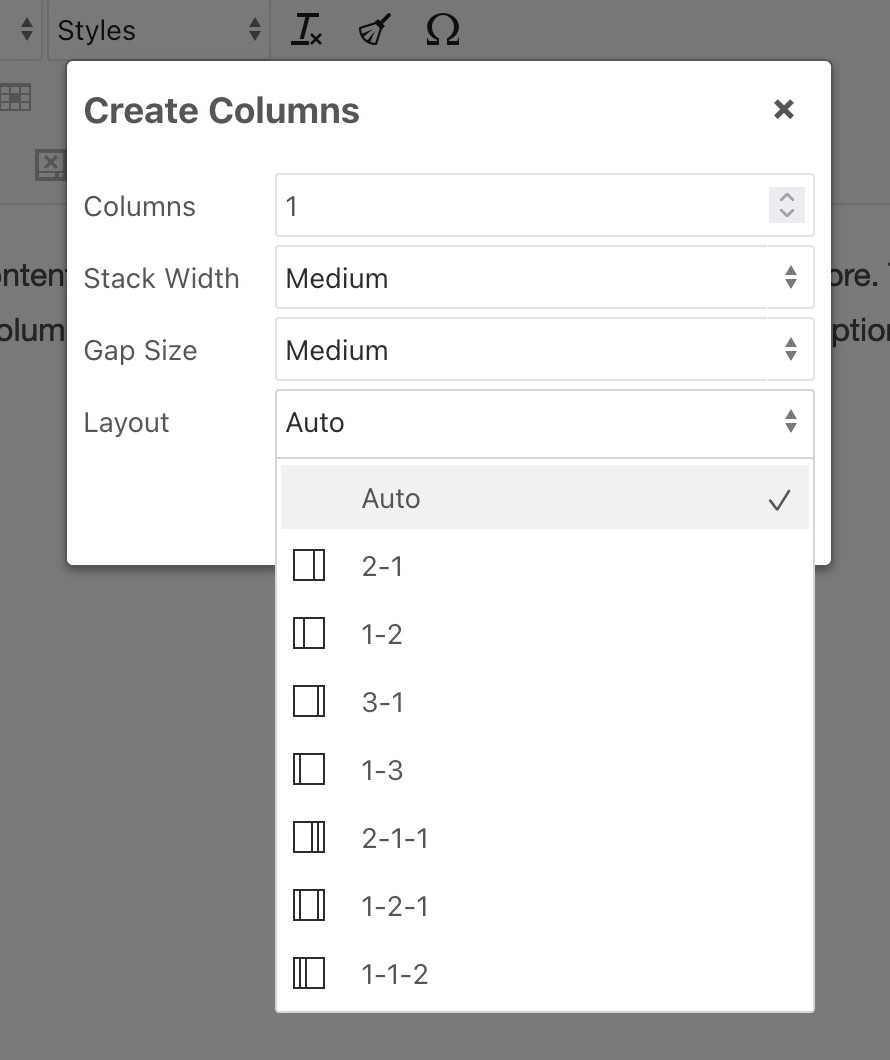
Next, click the columns icon and then select the number of columns and width you'd like — you can adjust the layout options as well if you're looking for columns of varying widths.
![]()

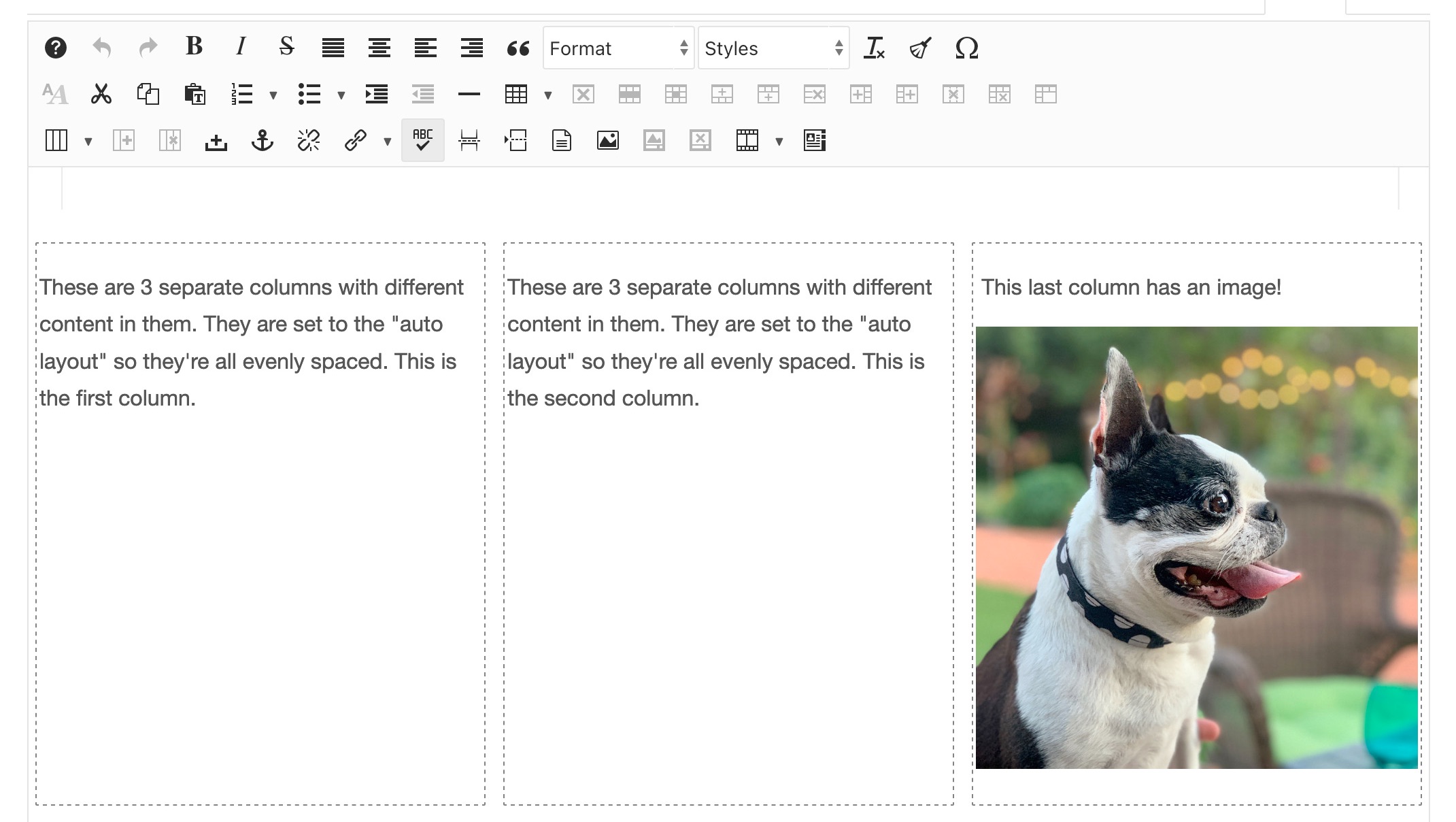
Here is how the columns below look in the editor on the backend:

These are 3 separate columns with different content in them. They are set to the "auto layout" so they're all evenly spaced. This is the first column.
These are 3 separate columns with different content in them. They are set to the "auto layout" so they're all evenly spaced. This is the second column.
This last column has an image!

Tips for using columns
- Be consistent. If your site is using columns, use the same gap width and gap size as your previous columns existing items. Layout can vary if appropriate.
- We don't suggest using more than 3 columns, this prevents text from getting too small on mobile devices.
*Many of our older sites have columns installed but may use older tables tools instead. If you don't see the columns icon on your editor and would like to try it please contact us through support and we can get it added.
#85809 views

